Ich beschäftige mich aktuell ein wenig mit dem Voice-First Ansatz. Hierbei stolpere ich ständig über die unterschiedlichen Qualitäten der Speech to Text Anbieter. Die im Internet auffindbaren Benchmarks der einzelnen Anbieter sind meist auf der englischen Sprache und für Deutsch wenig Aussagekräftig. Um einen eigenen Benchmark durchführen zu können benötigt man eine große Datenbasis an Sprachfiles und Transkriptionen der darin befindlichen Texte. Ein Voicefile aufnehmen ist über den Browser gar nicht so kompliziert. Also habe ich mich hingesetzt und fix ein kleines Script geschrieben welches mich beim Aufbau einer „eigenen Datenbasis“ ein wenig unterstützen soll.
Warum ein Voicefile aufnehmen?
Zur Durchführung eines Benchmarks unterschiedlicher Speech to Text Anbieter ist eine breite Datenbasis wichtig. Zu diesem Zweck werden Aufnahmen von möglichst vielen Personen benötigt. Wichtig ist hierbei nun das nicht nur die Aufnahmen vorliegen, sondern klar ist, welche Datei welchen Text beinhaltet. Um nun nicht alle Dateien einzeln anhören zu müssen kam die Überlegung auf, dass es sinnvoll sein könnte, die zu sprechenden Texte vorzugeben.
Wie funktioniert das Voicefile aufnehmen?
Somit war die Idee zum WebVoiceRecorder geboren. Die Idee ist recht einfach:
- über einen Adminbereich können User angelegt werden
- jedem User kann eine Liste von zu sprechenden Texten zugeordnet werden
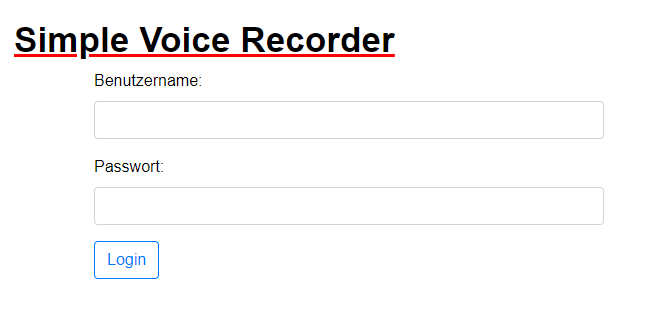
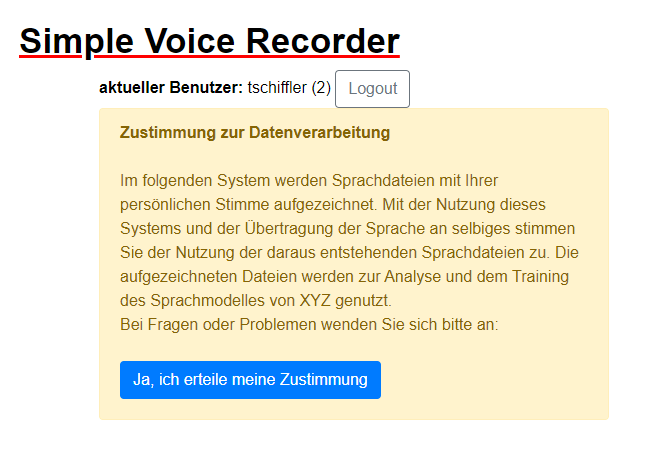
- nachdem ein User sich einloggt stimmt er den Datenschutzbestimmungen zu (Nutzung der Files)
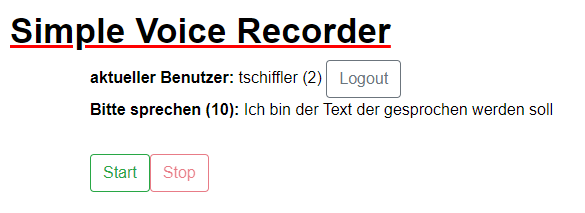
- der Nutzer bekommt den zu sprechenden Text angezeigt
- die Aufzeichnung erfolgt direkt über den Browser
- das Voicefile wird auf dem Server abgelegt
- ein Export (ToDo) der gesprochenen Daten zum Label Studio unterstützt beim Labeln der Daten
öffentliches Projekt bei Github
Bei der Suche geeigneter JavaScript Libraries zur Aufzeichnung eines Mikrofon-Streams über den Browser bin ich auf recorder.js gestoßen. Dieses Plugin stellt die Kernfunktionalitäten meiner kleinen Anwendung bereit und ist unter der MIT-Lizenz veröffentlicht. Also entschloss ich mich dazu auch mein Script unter derselben Lizenz auf Github zu veröffentlichen:
Überschaubarer Aufwand – großer Nutzen
Mit der gesamten Implementierung dieser Funktion habe ich mich in Summe nur gerade mal knapp 2 Stunden beschäftigt. Der Aufwand war also in der Tat überschaubar. Normalerweise setze ich weniger auf PHP als Programmiersprache, für solch kleine Dinge schätze ich die Sprache jedoch sehr.
Im nächsten Schritt versuche ich das Script an das Label Studio anzubinden und die Daten vorgelabelt in die Überprüfung zu geben. Die Scripte für den STT-Benchmark werden dann auf dieser Datenbasis aufsetzen. Der eigentliche Benchmark der Anbieter ist dann im Grunde, rein technisch gesehen, nur noch Fleißarbeit.
OpenSource Projekt auf Github veröffentlicht
Wer Interesse an dem kleinen Script hat findet den gesamten Quelltext auf Github unter https://github.com/tschiffler/WebVoiceRecorder. Verbesserungsvorschläge und Erweiterungen werden natürlich gerne (am liebsten per Pull-Request) angenommen und mit integriert 🙂