4 Jahre lang war meine Heimautomatisierung auf FHEM aufgebaut und funktionierte recht gut. Einzig allein die Datenpflege und die UI war ein wenig „nervig“ so dass ich mich Anfang 2022 dazu entschied auf openHAB zu migrieren. Ein der Kernfunktionen bei meiner Heimautomatisierung ist die automatische Rolladensteuerung mit openHAB. Diese arbeitet je nach Wohnbereich über einen Zeitplan, einen Sonnensensor oder eine Kombination der selbigen. Wie ich das ganze umgesetzt habe erfahrt Ihr hier.
Die technische Ausstattung
Unser Zuhause ist mit diversen Sensoren und Aktoren von den unterschiedlichsten Herstellern ausgestattet. Sowohl der hier notwendige Sonnensensor als auch die Steuerung der Rolläden wurde über Homematic-Komponenten umgesetzt. Der Bewegungsmelder HM-Sen-MDIR-O-2* ist für außen geeignet, läuft über Batterie und verfügt über einen Sonnensor. Dazu kommen noch die Schaltaktoren für die Steuerung der Rolläden* und das war es auch schon mit den Komponenten.
Die einzelnen Homematic-Komponenten sind über Homegear angebunden. Für die Verbindung zwischen dem Raspberry PI und den Komponenten setze ich auf das HM-MOD-RPI-PCB Modul*.
Grundkonfiguration in openHAB
Die nachfolgenden Scripte gehen davon aus, dass eine gewisse Grundkonfiguration vorliegt. Zum einen benötigten wir eine Gruppe in welcher alle zu steuernden Rolläden zusammengefasst sind. In meinem Fall trägt diese Gruppe den Namen ‚group_rolladen_wohnen‚. Dazu benötigen wir ein thing welches die die aktuelle Helligkeit des Sonnensensors verfügbar macht. In meinem Fall trägt dieses den Namen ‚HomematicBewegungsmelderEingangsbereich_Brightness‚.
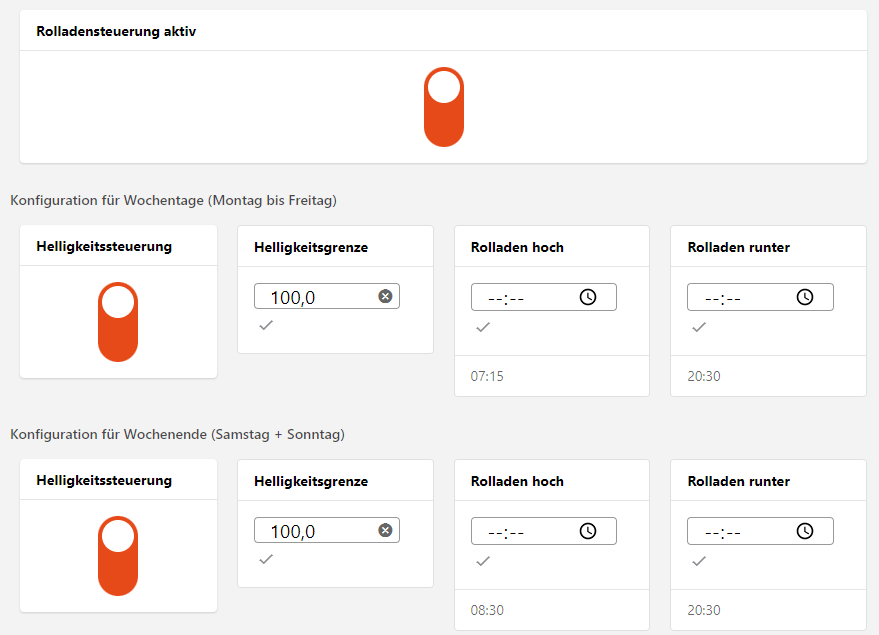
automatische Rolladensteuerung mit openHAB – Konfigurationsoberfläche
Ich möchte mich im täglichen Gebrauch nicht in Scripten finden um Werte anzupassen sondern möchte selbige über eine brauchbare UI haben. Aus diesem Grund habe ich mir eine kleine UI gebaut welche die für mich notwendigen Parameter beinhaltet:

Zum einen kann ich die Steuerung über einen globalen Switch aktivieren / deaktivieren. Als nächstes möchte ich gerne, dass die Rolläden unter der Woche zu anderen Zeiten und anderen Helligkeitswerten geschaltet werden können als am Wochenende. Auch möchte ich gerne eine Option haben den Helligkeitssensor zu deaktivieren und die Schaltung nur per Zeitplan zu steuern. Hierfür habe ich mir die folgenden items über die Datei ‚rolladensteuerung.items‘ angelegt:
Switch rolladenWohnEnabled "Rolladensteuerung aktiv" <switch> (gRestoreOnStartup)
Switch rolladenWohnSunEnabledWeek "Helligkeitssteuerung aktiv" <switch> (gRestoreOnStartup)
DateTime rolladenWohnWeekDown "Zeit runter [%1$tH:%1$tM]" <time> (gRestoreOnStartup)
DateTime rolladenWohnWeekUp "Zeit hoch [%1$tH:%1$tM]" <time> (gRestoreOnStartup)
Number rolladenWohnSunThreshWeek "Helligkeitsgrenze [%d]" <sun> (gRestoreOnStartup)
Switch rolladenWohnSunEnabledWeekend "Helligkeitssteuerung aktiv" <switch> (gRestoreOnStartup)
DateTime rolladenWohnWeekendDown "Zeit runter [%1$tH:%1$tM]" <time> (gRestoreOnStartup)
DateTime rolladenWohnWeekendUp "Zeit hoch [%1$tH:%1$tM]" <time> (gRestoreOnStartup)
Number rolladenWohnSunThreshWeekend "Helligkeitsgrenze [%d]" <sun> (gRestoreOnStartup)
String rolladenWohnCurrentState "Status" (gRestoreOnStartup)Alle Elemente aus der Konfiguration wurden der Gruppe ‚gRestoreOnStartup‘ zugeordnet. Diese Gruppe ist bereits im Artikel openHAB Werte speichern und laden – Persistenz einführen erklärt und sorgt dafür, dass die konfigurierten Werte auch nach einem Systemneustart noch vorliegen. Die eigentliche Settings-Page habe ich mir über die Paper-UI über die Oberfläche „zusammengeklickt“. Die entsprechende yaml-Definition sieht wie folgt aus:
config:
label: Steuerung Wohnbereich
sidebar: false
blocks:
- component: oh-block
config: {}
slots:
default:
- component: oh-grid-row
config: {}
slots:
default:
- component: oh-grid-col
config: {}
slots:
default:
- component: oh-toggle-card
config:
item: rolladenWohnEnabled
title: Rolladensteuerung aktiv
- component: oh-block
config:
title: Konfiguration für Wochentage (Montag bis Freitag)
slots:
default:
- component: oh-grid-row
config: {}
slots:
default:
- component: oh-grid-col
config: {}
slots:
default:
- component: oh-toggle-card
config:
item: rolladenWohnSunEnabledWeek
title: Helligkeitssteuerung
- component: oh-grid-col
config: {}
slots:
default:
- component: oh-input-card
config:
clearButton: true
inputmode: text
item: rolladenWohnSunThreshWeek
outline: true
sendButton: true
title: Helligkeitsgrenze
type: number
- component: oh-grid-col
config: {}
slots:
default:
- component: oh-input-card
config:
clearButton: true
footer: =items.rolladenWohnWeekUp.displayState
inputmode: text
item: rolladenWohnWeekUp
outline: true
placeholder: hh:mm:ss
sendButton: true
title: Rolladen hoch
type: time
- component: oh-grid-col
config: {}
slots:
default:
- component: oh-input-card
config:
clearButton: true
footer: =items.rolladenWohnWeekDown.displayState
inputmode: text
item: rolladenWohnWeekDown
outline: true
placeholder: hh:mm:ss
sendButton: true
title: Rolladen runter
type: time
- component: oh-block
config:
title: Konfiguration für Wochenende (Samstag + Sonntag)
slots:
default:
- component: oh-grid-row
config: {}
slots:
default:
- component: oh-grid-col
config: {}
slots:
default:
- component: oh-toggle-card
config:
item: rolladenWohnSunEnabledWeekend
title: Helligkeitssteuerung
- component: oh-grid-col
config: {}
slots:
default:
- component: oh-input-card
config:
clearButton: true
inputmode: text
item: rolladenWohnSunThreshWeekend
outline: true
sendButton: true
title: Helligkeitsgrenze
type: number
- component: oh-grid-col
config: {}
slots:
default:
- component: oh-input-card
config:
clearButton: true
footer: =items.rolladenWohnWeekendUp.displayState
inputmode: text
item: rolladenWohnWeekendUp
outline: true
placeholder: hh:mm:ss
sendButton: true
title: Rolladen hoch
type: time
- component: oh-grid-col
config: {}
slots:
default:
- component: oh-input-card
config:
clearButton: true
footer: =items.rolladenWohnWeekendDown.displayState
inputmode: text
item: rolladenWohnWeekendDown
outline: true
placeholder: hh:mm:ss
sendButton: true
title: Rolladen runter
type: time
masonry: null
grid: []
canvas: []
Rule zur automatischen Rolladensteuerung
Nachdem nun die Konfiguration über die UI verwaltet werden kann fehlt noch die Regel welche die eigentliche Steuerung durchführt. Natürlich könnte man nun auf die unterschiedlichsten Events hören und die Regel loslaufen lassen. Ich habe mich allerdings dazu entschieden dass es völlig genügt, wenn die Regel alle 5 Minuten prüft, ob sich etwas geändert hat. Somit basiert meine Regel auf einem Trigger per cron.
Anbei erstmal die Regel welche in der Datei ‚rolladensteuerung.rules‘ abgelegt ist:
rule "Rolladensteuerung Wohnbereich"
when
Time cron "0 */5 * * * *" // Prüfe alle 5 Minuten
then
var usedGroup = group_rolladen_wohnen
if (rolladenWohnEnabled.state == ON && !usedGroup.allMembers.isEmpty) {
var isWeekend = (now.dayOfWeek.getValue() == 6) || (now.dayOfWeek.getValue() == 7)
// get configuration values for current weekday
var Boolean cfgUseSunLevel = false
var Number cfgSunLevel = -1
var cfgTimeUp = now
var cfgTimeDown = now
if (isWeekend) {
cfgUseSunLevel = rolladenWohnSunEnabledWeekend.state == ON
cfgSunLevel = rolladenWohnSunThreshWeekend.state
cfgTimeUp = (rolladenWohnWeekendUp.state as DateTimeType).getZonedDateTime()
cfgTimeDown = (rolladenWohnWeekendDown.state as DateTimeType).getZonedDateTime()
} else {
cfgUseSunLevel = rolladenWohnSunEnabledWeek.state == ON
cfgSunLevel = rolladenWohnSunThreshWeek.state
cfgTimeUp = (rolladenWohnWeekUp.state as DateTimeType).getZonedDateTime()
cfgTimeDown = (rolladenWohnWeekDown.state as DateTimeType).getZonedDateTime()
}
// check if should go down
var Number aktuelleHelligkeit = HomematicBewegungsmelderEingangsbereich_Brightness.state
if (cfgUseSunLevel && cfgSunLevel > -1 && aktuelleHelligkeit <= cfgSunLevel) {
if (rolladenWohnCurrentState.state === null || rolladenWohnCurrentState.state != "DOWN") {
rolladenWohnCurrentState.postUpdate("DOWN")
logInfo("rules.automatic.rolladen", "Rolladensteuerung - Wohnbereich - runter - Helligkeitssensor")
usedGroup.allMembers.filter( m | m.state != 100).forEach[ i | i.sendCommand(100) ]
}
} else if ((now.getHour == cfgTimeDown.getHour && now.getMinute >= cfgTimeDown.getMinute) || (now.getHour > cfgTimeDown.getHour)) {
if (rolladenWohnCurrentState.state === null || rolladenWohnCurrentState.state != "DOWN") {
rolladenWohnCurrentState.postUpdate("DOWN")
logInfo("rules.automatic.rolladen", "Rolladensteuerung - Wohnbereich - runter")
usedGroup.allMembers.filter( m | m.state != 100).forEach[ i | i.sendCommand(100) ]
}
} else if ((now.getHour == cfgTimeUp.getHour && now.getMinute >= cfgTimeUp.getMinute) || (now.getHour > cfgTimeUp.getHour && now.getHour <= cfgTimeDown.getHour)) {
if (rolladenWohnCurrentState.state === null || rolladenWohnCurrentState.state != "UP") {
rolladenWohnCurrentState.postUpdate("UP")
logInfo("rules.automatic.rolladen", "Rolladensteuerung - Wohnbereich - hoch")
usedGroup.allMembers.filter( m | m.state != 0).forEach[ i | i.sendCommand(0) ]
}
}
}
endDie Regel scheint auf den ersten Blick vielleicht ein wenig abstrakt, hat sich aber in der Praxis bisher bewährt und funktioniert recht gut. Die hier vorgestellte Regel ist hier bei mir für 2 unterschiedliche Schaltzonen (Wohnen und Schlafen ) aktiv und arbeitet zuverlässig.
automatische Rolladensteuerung mit openHAB – Zusammenfassung
Prinzipiell ist die Anforderung der automatischen Steuerung der Rolläden mit openHAB recht einfach umzusetzen. Wie immer steckt der Teufel allerdings dann doch im Detail. Anfangs hatte ich z.B. auf den Status verzichtet was sich dann schnell rächte. Als meine Frau tagsüber den Rolladen herunterfuhr um auf dem TV etwas zu erkennen fuhr dieser 5 Minuten später wieder hoch. Fühlt sich erstmal komisch an, ist aber total logisch wenn man sich die Regel mal ohne die Speicherung des aktuellen Status vorstellt.
Inzwischen funktioniert die Steuerung wunderbar. Vielleicht hilft meine Dokumentation an dieser Stelle ja dem ein oder anderen Leser 🙂